WordPress: Best plugins, themes & tips
This Wednesday, 16th January 2013, Betacube organized the first WordPress event in Luxembourg. I blogged about it yesterday. There were around 40 people who subscribed to the event, so it was a big success and the story will continue. In fact, the presenter Ptah Dunbar (Twitter: @ptahdunbar), developer and WordPress expert and Christian Biever (Twitter: @ChristianBiever, developer and founder of Binar) promised that this won’t be the last time, WordPress fans will gather for an exchange. So we can look forward to more sessions in the future (every month?). The Betacube site will keep you posted about this.

Because, here in Luxembourg everything is always multilingual – you switch from German to Luxembourgish, to French, to English in one minute – I write this post in English while the rest of this blog is usually in German, so the other people who attend(ed) the events can also follow.
Also, I will spice this post up with some tips from myself which we didn’t discuss at the WordPress session last Wednesday.
Introduction
The first part of the presentation was rather theoretical and a bit WordPress praising. Ptah Dunbar presented WordPress and told us about what it is, what you can do with it, what/who stands behind it. You can do nearly everything with WordPress. Actually it is really customizable for many needs.
Some attendees asked, what WordPress cannot do and this is really a question which is difficult to answer. It all depends on the clients‘ need and on the technologies involved. When everything is done from scratch, then chances are great, that you can use WordPress to do the job. When there are other technologies involved like databases which are not built on MySQL or some social applications or abilities the client wants to have implemented, then it maybe, that WordPress is not the right tool. Devoloper and spellchecker.lu-founder Michel Weimerskirch pointed out that he is using WordPress in up to 80 percent of his webdesign jobs. The other 20 percent, he’s using a framework like Symfony to reach his goal.
Example sites
WordPress, out of the box, comes with templates you can use and tweak. In the past, WordPress was above all a blogging platform but nowaday with version 3.5, this i really outdated. We rather talk about a web publishing system. While the standard WordPress appearance is looking like logo, header, menu, posts, sidebar, you can turn it really upside down and do things you never would have thought that WordPress is running behind. A good example is the site Ptah was demonstrating: Ripley’s world.
The site is done using the multisite feature of WordPress because every museum has its own page but running on the same installation.
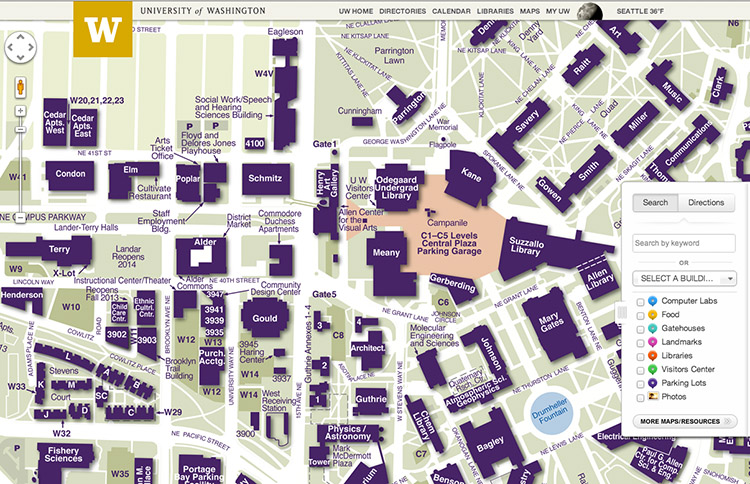
Another example of an awesome website using WordPress is the website of the university in Washington. It’s using a map so that the students can find out where they are and what’s around:
So this gives a little glimpse of what is possible with WordPress.
Nice plugins
The second part of the WordPress meetup at The Impactory was more practical with a lot of good plugin tips. Some of them I knew already, but others were a discovery and I’m looking forward to test and use them in a future project.
BuddyPress
You want to have a system like Facebook, but running on your own site? A Social Media Network about a special topic where users can exchange? Then Buddypress is the solution running with your WordPress installation. It brings almost the same functions that Facebook offers.

bbPress

bbPress is a complete forum system which can run under WordPress. Both BuddyPress and bbPress come from the creators of WordPress.
Happytables

Happytables is a nice All-in-one restaurant solution. There are many features. You can create you own layout with easy tools as well as using the tools for event management, table reservation or menu cards and much more. There’s a free and a payable version.
Gravity Forms

Gravity Forms is not free but it offers everything you can imagine in terms of contact forms. If you don’t want to pay you can however use:
Contact Form 7

This is a good and free Contact Form solution I personally use on my sites. Check it out.
WooCommerce

Sometimes you would want to extend your WordPress site with an online shop. Of course there are great solutions out there. One of them is WooCommerce. In fact it’s an e-commerce toolkit as they say. You always have to watch out though that you can modify the payment settings for your country.
Other solutions would be: wpShopGermany but this is more based on the German market or Jigoshop.
Advanced Custom Fields

Advanced Custom Fields is an interesting plugin for developers to customize your site. I’d have to check out what this plugin can do to pimp this blog ;)
Themes, Templates
Of course, the first thing, you’d want to know about WordPress is, how flexible is it when it comes to layout? Well as shown above in the two entry examples, you can nearly do everything with WordPress – if you know HTML and CSS … When you want to create a layout (called themes in WordPress) from scratch, you gotta have good skills in HTML and CSS and also dive into a bit of PHP and the metatags-system WordPress uses.
However there are a few other ways to create the site of your dreams. The easiest way is to look out for a theme that pleases you. You have to look out above all for the structure. Do you want a headerimage, 2 columns or 3, a sidebar, a footer etc. There are many free themes outside that you can simply download and install. Afterwards you can just exchange the images in the image folder with your own (the filename has to stay the same as well as the dimensions) and change colors in the CSS-file. To simplify this task you definitely want to check out the Web developer toolbar for Firefox (or Chrome, Safari too?) and Firebug.
So where to go to find good and beautiful themes? There are a lot of resources. Here are a few of my favorite:
WooThemes

The creators of WooCommerce also have good themes to offer.
iThemes


Themeforest is a very good place to start your search. There are many good themes which are free but there are also themes that cost a few dollars. What’s interesting with Themeforest also: As developer, you can also sell you theme if you have created one and so if many people download and buy it, you can make money :)

Here’es a good tip from myself: Elegant Themes offer very beautiful themes, often also packed with extra features. They cost some dollars usually but it’s totally worth it. Check them out.
Basic Theme or at Google

When you’re a developer and you want to start a WordPress theme from scratch, you can’t start right away because you have to understand how WordPress works behind the scenes. So it is not easy at all to start with a blank file. A better start is, to use Frank Bültge’s Basic Theme. It is really made for developers and already has everything in it to start building your theme. It is very well commented and documented. If you’re comfortabel at code but don’t know WordPress yet, this could be a good way to go.
Theme Frameworks
Many theme frameworks have emerged in the last years. Such frameworks can really simplify the task of creating a theme. Coders may now wrinkle their nose but for designers it can be THE solution :)
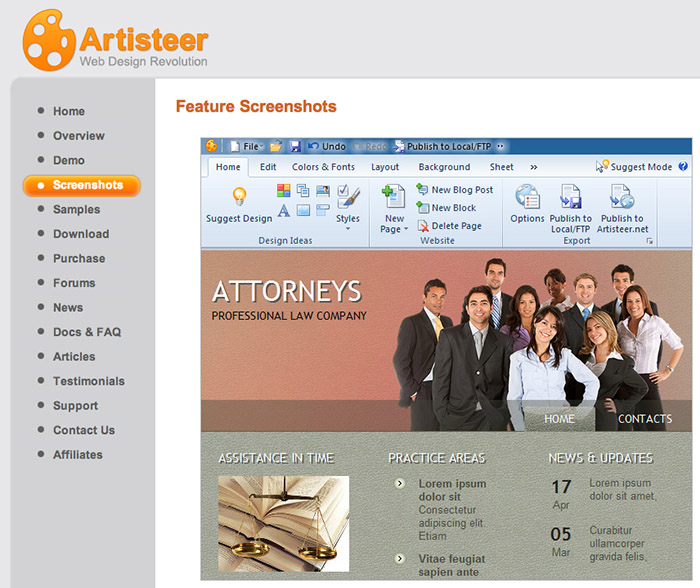
Artisteer

Now if you are not at all a code guru, you’re perhaps a designer or a guy who just wants his own design without touching code, there are a few solution out there. Artisteer is one of them. It integrates a visual editor where you can choose among some predefined layouts, colors, fonts, backgrounds etc.
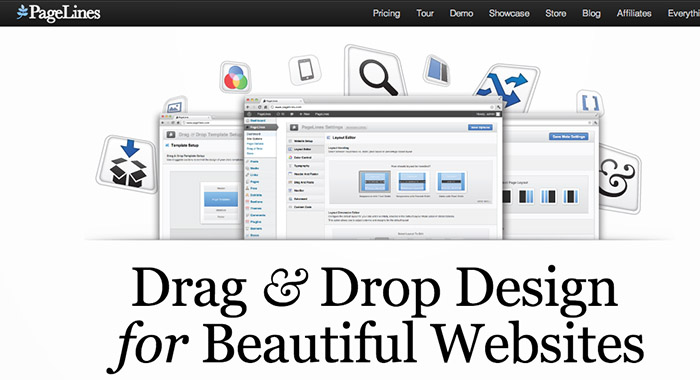
Pagelines

Pagelines is really a Drag & Drop Design Editor. It’s comfortable to use. Check out their demo.
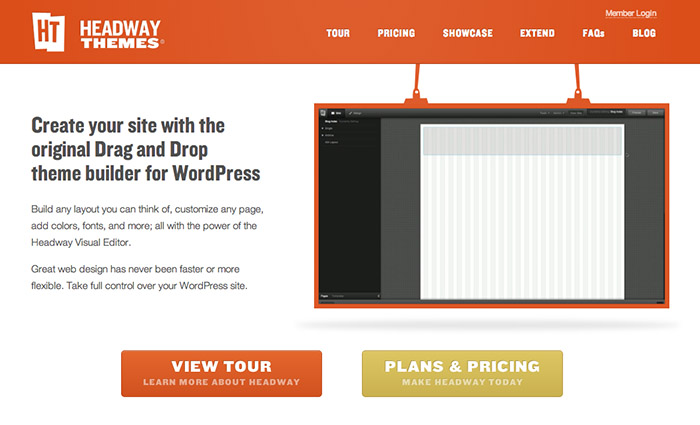
Headway Themes

Ok, now this is my secret special tip. Headway is my editor of choice for WordPress themes. I’ve already done a few pages with this framework and you can do amazing things with it. Check out their videos to get an idea about how this all works. It’s not free but a good investment.
Sitegrinder

One last piece of software I want to present. Sitegrinder SG3xpress is a Photoshop plugin. In fact you can design your WordPress theme in Photoshop and with the help of this plugin export it to a real WordPress template. It takes some time though to learn how sitegrinder uses layer-names and group-names to creat buttons and links etc.
Ok that’s it for this post. Maybe in another post I will come back to one or another tip.
Resources
There are many resources out there to learn WordPress:
First there is the WordPress-Help itself, the WordPress Codex.
Check out the videotraining on video2brain or in English here.
There are videotrainings in English on lynda.com.
There are many books available. This one in German from Alexander Hetzel is not bad.



Thanks for sharing such a useful WordPress plugin.
I would like to suggest one more plugin related to the blog which is Blog Designer WordPress plugin. This is a free WordPress plugin that allows you to modify your blog layout and design. It has some features like fully responsive, cross browser support, manage post per page and many more.